Dieser Blogbeitrag hat in erster Linie nicht mit dem Zeichnen am PC zu tun. Es gab Wünsche, ob ich nicht auch mal Anleitungen in Photoshop erstellen kann. Diesem Wunsch komme ich gerne nach. Ich zeige euch meine Gedankengänge und wie ich das finale Bild erstellt habe. Die Voraussetzung für die Fotomontage ist, dass man Erfahrung mit einem Grafikprogramm wie Photoshop oder Gimp mit sich bringt.
Die Fotomontage habe ich in Photoshop umgesetzt.
Lass uns anfangen!
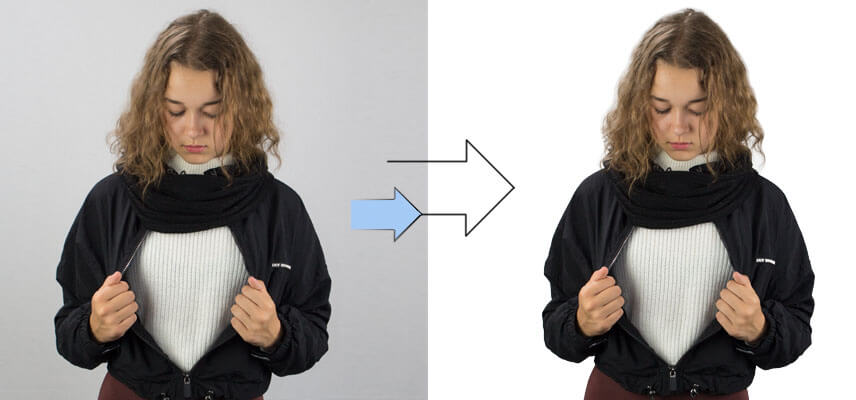
Schritt 1: Bild freistellen
Für diesen Bildlook habe ich erstmal ein passendes Bild fotografiert und im Anschluss freigestellt. Das ermöglicht mir mehr Gestaltungsmöglichkeiten. So kann man gezielt nur das Bild bearbeiten. Des Weiteren ist es so leichter ein Hintergrundbild zu platzieren.
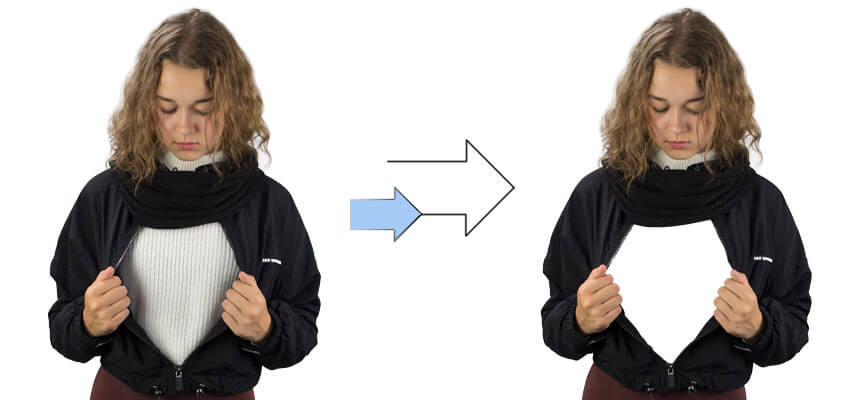
Schritt 2: Bauchbereich freistellen
Den Fokus des Bildes liefert der Bauchbereich. Diesen stellen wir mit dem Zeichenstift Werkzeug ebenfalls frei.
Übung macht den Meister:
Das Freistellen kann man natürlich auch mit einem Grafiktablett machen. Das dient zur Übung und verbessert die Fähigkeit mit einem Grafiktablett umzugehen.
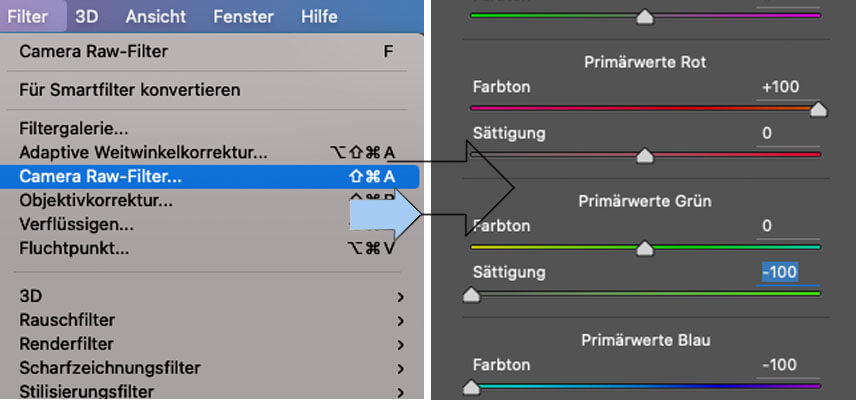
Schritt 3: Camera Raw Filter
Ich habe mir gedacht, dass ich dem Bildlook einen Sommertouch verpasse. Hier habe ich unter Filter die Camera Raw Filter Einstellungen geöffnet.
Die Einstellungsebe rechts im Bild zu sehen habe ich die Kamerakalibrierung geöffnet.
Folgende Einstellungen habe ich hier vorgenommen:
- Primärwert rot Farbton: +100
- Primärwert grün Sättigung: -100
- Primärwert blau Farbton: -100
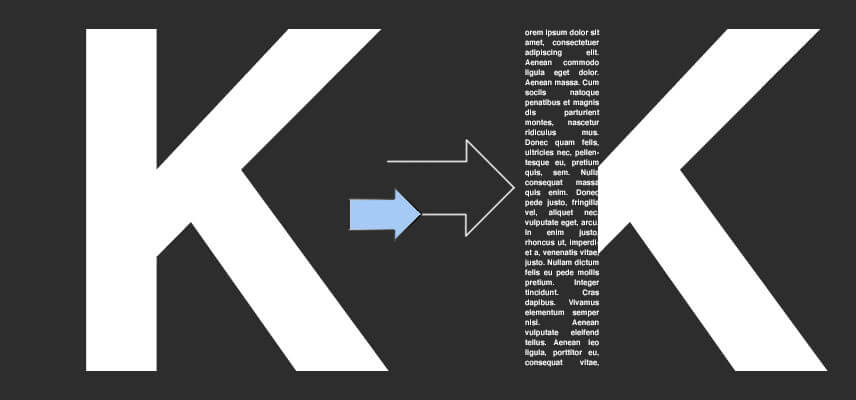
Schritt 4: Hintergrund mit dem Buchstaben ,K‘
Das Bild wirkt mit einem interessanten Hintergrund spannender. Ich habe mich für den Buchstaben ,K‘ entschieden. Für den vertikalen Text im Buchstaben habe ich Blindtext verwendet. Damit der Text gerade Seiten hat habe ich Blocksatz angewendet.
Schritt 5: Schriftzug stay focused hinzugefügt
Ein Schriftzug mit ,Stay focused and never give up!‘ wurde erweitert.

Schritt 6: Hintergrundbild platziert
Im letzten Schritt habe ich ein Hintergrundbild ausgewählt und platziert. In diesem Fall habe ich das Bild von KostyaKlimenko (#201347254) von depositphotos.com ausgewählt. Um den rechten Arm etwas besser zu erkennen verpasste ich dem Bild eine weiße Kontur. Zusätzlich habe ich dem Model eine dünne Kontur hinzugefügt
PS: Das Hintergrundbild habe ich natürlich gekauft.
Finales Bild
Hier ist das Ergebnis von einem interessanten Bildlook in Photoshop.
Übung macht den Meister:
Das Freistellen kann man natürlich auch mit einem Grafiktablett. Das dient zur Übung und verbessert die Fähigkeit mit einem Grafiktablett umzugehen.